|
<< Click to Display Table of Contents >> Разработка > Элементы разработки > Решение Сторонние компоненты |
|
|
<< Click to Display Table of Contents >> Разработка > Элементы разработки > Решение Сторонние компоненты |
|
Чтобы адаптировать интерфейс веб-клиента под потребности компании, вы можете использовать свои контролы. Например, в карточку документа добавить контрол, который отображает состояние жизненного цикла. Для этого разработайте свой контрол и добавьте файлы стороннего компонента в среду разработки. Веб-приложение стороннего компонента размещается на стороне веб-сервера Directum RX и публикуется с пакетом прикладной разработки.
Сторонний компонент может содержать один или несколько контролов.
Разработка контрола
В репозитории GitHub доступен пример стороннего компонента с контролами – одностраничное веб-приложение, которое можно встроить в веб-клиент. Пример написан с использованием библиотеки React. Чтобы разработать свои контролы, скачайте пример стороннего компонента из репозитория и доработайте его.
ПРИМЕЧАНИЕ. Чтобы в сторонний компонент передать настройки веб-сервера, используйте параметр REMOTE_COMPONENT_SETTINGS. Подробнее см. в руководстве администратора, раздел «Веб-сервер» (Linux, Windows).
Добавление стороннего компонента
Чтобы добавить сторонний компонент:
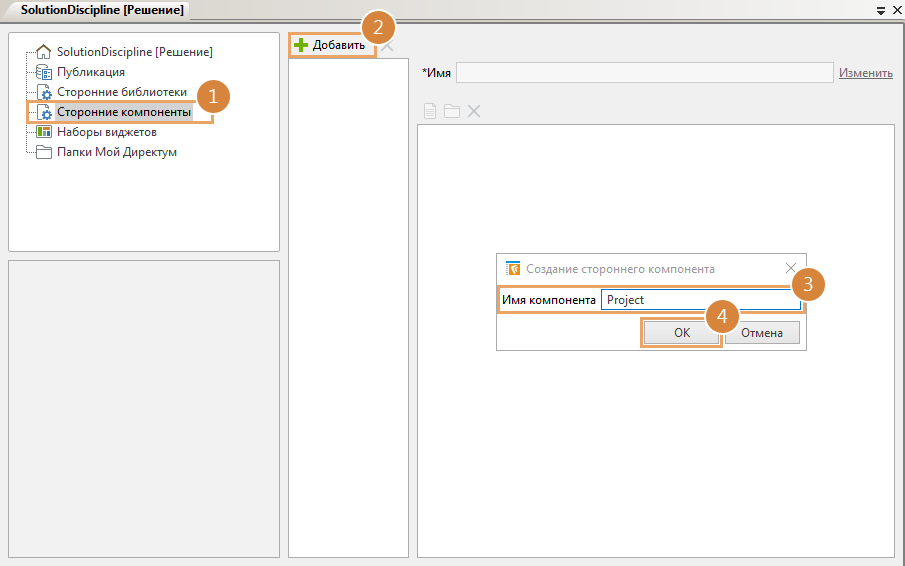
1.В редакторе решения перейдите в узел «Сторонние компоненты»:

2.Нажмите на кнопку Добавить.
3.В открывшемся окне укажите имя компонента. Оно должно быть уникальным, состоять из букв латинского алфавита и цифр.
4.Нажмите на кнопку ОК.
5.Добавьте содержимое компонента. Для этого воспользуйтесь кнопками:
•![]() – добавить содержимое всей папки на локальном диске.
– добавить содержимое всей папки на локальном диске.
ВАЖНО. В папке для загрузки должно быть не более 1000 файлов;
•![]() – добавить определенный файл в выбранную папку компонента.
– добавить определенный файл в выбранную папку компонента.
После загрузки в области предпросмотра отображаются все файлы стороннего компонента:
В результате сторонние контролы можно добавить:
•в среде разработки в узле «Форма»;
•в проводнике веб-клиента в редакторах форм и обложек.
В среде разработки сторонний контрол может использоваться только в том решении, в котором он добавлен. Чтобы использовать контрол в нескольких решениях, добавьте сторонний компонент с ним в каждое и заполните одинаковым набором файлов одной версии.
Версионирование контрола
В веб-клиенте можно одновременно работать с несколькими версиями одного контрола. Например, чтобы критичные доработки стороннего компонента не повлияли на перекрытые решения, рекомендуется вносить изменения в новую версию.
Версия стороннего контрола соответствует версии стороннего компонента и задается в скачанном файле component.manifest.js в параметре componentVersion.
Чтобы создать новую версию стороннего контрола:
1.В скачанном файле component.manifest.js стороннего компонента в параметре componentVersion измените номер версии.
2.Соберите проект стороннего компонента.
3.В среде разработки в редакторе решения добавьте новый сторонний компонент. Рекомендуется указать в названии номер версии, чтобы отличать от предыдущей.
В результате в редакторе форм и обложек можно использовать и созданную ранее версию контрола, и новую.
| © Компания Directum, 2025 |