|
<< Click to Display Table of Contents >> Разработка > Примеры разработки > Документы Как добавить контрол состояния с информацией о задачах по документу |
|
|
<< Click to Display Table of Contents >> Разработка > Примеры разработки > Документы Как добавить контрол состояния с информацией о задачах по документу |
|
Предположим, необходимо, чтобы в карточке официального документа отображалась краткая информация о задачах, созданных по документу. Для этого:
1.В редакторе типа документа «Официальный документ» перейдите в узел «Форма».
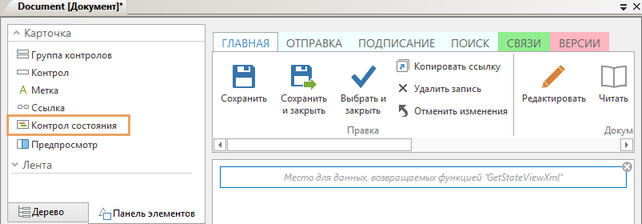
2.Создайте вкладку и группу, где будет находиться контрол состояния.
3.Перейдите на вкладку «Панель элементов» и добавьте элемент Контрол состояния на форму.

4.Измените имя и параметры контрола состояния на панели свойств:
Именование |
|
|---|---|
*Имя |
Должно быть уникальным в рамках группы, состоять из букв латинского алфавита и цифр |
Параметры |
|
*Номер колонки *Номер строки *Количество колонок *Количество строк |
Свойства задаются и изменяются автоматически при добавлении, перемещении или удалении контролов на форме. Изменять свойства вручную не рекомендуется |
Отображать в форме |
Контрол состояния будет отображаться в карточке сущности. По умолчанию флажок установлен |
5.Добавьте серверную функцию, для этого нажмите на кнопку ![]() Добавить функцию. Откроется редактор программного кода.
Добавить функцию. Откроется редактор программного кода.
6.Доработайте имя функции и описание, добавьте методы для создания блоков.
ПРИМЕЧАНИЕ. Чтобы локализовать имя функции, которое отображается в редакторе форм для контрола состояния, используйте атрибут LocalizeFunction.
Добавление блока без рамки с информацией о задаче:
/// <param name="stateView"> Схема представления.</param>
/// <param name="user"> Пользователь, который выполнил действие.</param>
/// <param name="text"> Текст действия.</param>
/// <param name="substituted">Замещающий.</param>
private static void AddUserActionBlock(StateView stateView, IUser user, string text, IUser substituted)
{
var block = stateView.AddBlock();
// Присоединить блок без рамки к блоку, который следует ниже.
block.DockType = DockType.Bottom;
// Добавить в блок иконку типа сущности.
block.AssignIcon(StateBlockIconType.User, StateBlockIconSize.Small);
// Отключить отображение рамки блока.
block.ShowBorder = false;
// Добавить простой текст в блок.
block.AddLabel(GetUserActionText(user, text, substituted) + ".");
}
Результат после публикации:
Создание блока для отображения простой задачи:
/// <param name="stateView"> Схема представления.</param>
/// <param name="task"> Задача, для которой формируется блок.
/// При двойном нажатии левой кнопкой мыши по блоку откроется карточка задачи.
private static void AddSimpleTaskView(StateView stateView, ISimpleTask task)
{
// Добавить блок информации о действии.
AddUserActionBlock(stateView, task.Author, OfficialDocuments.Resources.StateViewTaskSent, task.StartedBy);
var block = stateView.AddBlock();
// Привязать задачу к блоку.
block.Entity = task;
// Добавить в блок иконку типа сущности.
block.AssignIcon(StateBlockIconType.OfEntity, StateBlockIconSize.Large);
// Добавить название задачи жирным шрифтом.
block.AddLabel(string.Format("Задача. {0}", task.Subject),
Functions.Module.GetHeaderStyle());
// Добавить срок задачи в новой строке.
block.AddLineBreak();
var deadline = task.MaxDeadline.HasValue ?
task.MaxDeadline.Value.ToUserTime().ToShortDateShortTime() :
"без срока";
block.AddLabel(string.Format("Общий срок: {0}", deadline),
Functions.Module.GetDeadlineStyle());
Результат после публикации:
Добавление текста задачи:
var taskText = Functions.Module.GetTaskText(task);
block.AddLineBreak();
block.AddLabel("_______________________", Functions.Module.GetSeparatorStyle());
block.AddLineBreak();
block.AddLabel(taskText);
Результат после публикации:
Добавление статуса задачи в правую колонку блока:
var rightContent = block.AddContent();
var status = Workflow.SimpleTasks.Info.Properties.Status.GetLocalizedValue(task.Status);
rightContent.AddLabel(status);
Результат после публикации:
Если по задаче сформированы задания, то добавить дочерние блоки для их отображения:
/// <param name="assignments"> Задания, сформированные по задаче.</param>
var assignmentBlocks = GetSimpleAssignmentsView(assignments.ToList()).Blocks);
if (assignmentBlocks.Any())
block.AddChildBlocks(assignmentBlocks);
}
В результате в карточке официального документа и его наследников на отдельной закладке будет содержаться информация о простых задачах, в которые вложен документ. Задания, сформированные по задаче, будут отображаться в виде дочерних блоков:
| © Компания Directum, 2025 |